Research
Inspiration
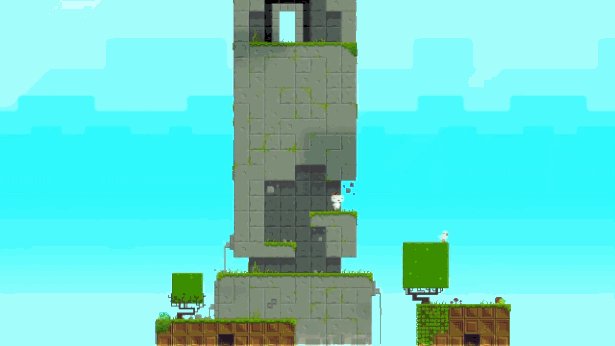
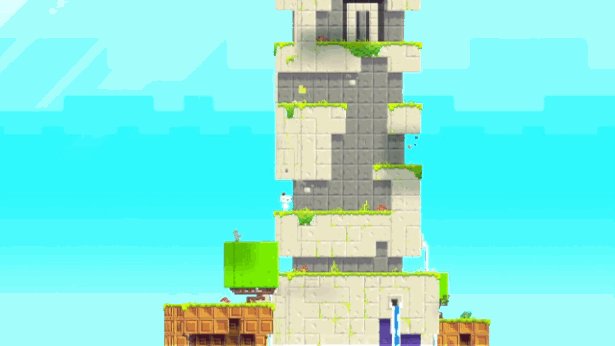
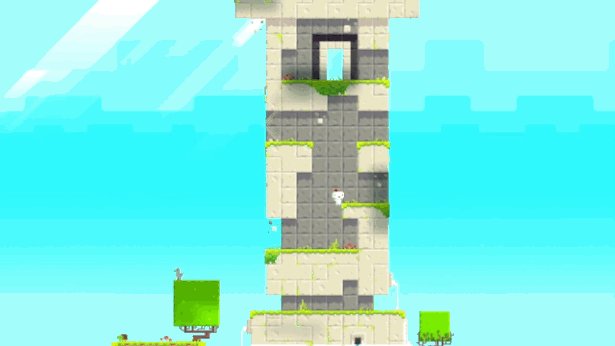
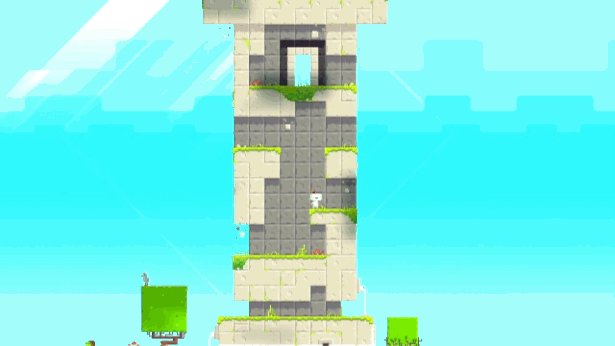
When we first got the task of creating our major project, I knew I wanted to create a 2D-Platformer as I have a passion for creating these types of games which I found out when creating projects for my Rapid Prototype Design module. However, I was struggling for some time to come up with a unique mechanic or selling point behind the game. One element of 2d-platformers I was enthusiastic to try out was paralaxing background which involves the background moving in layers to give the illusion of movement through the playable world. I first thought about using the background as a mechanic in the game as the paralaxing effect isn’t a mechanic in itself. One idea I had was to line up the background in order to perhaps switch characters, where each character would have a special ability in order to progress through each level. One game that came to mind that uses the background, is Fez which is a pixel art 2d-platformer that you can rotate and use the background to progress up the tower.

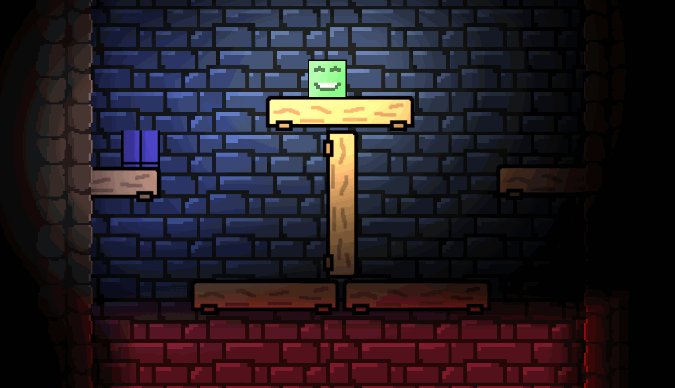
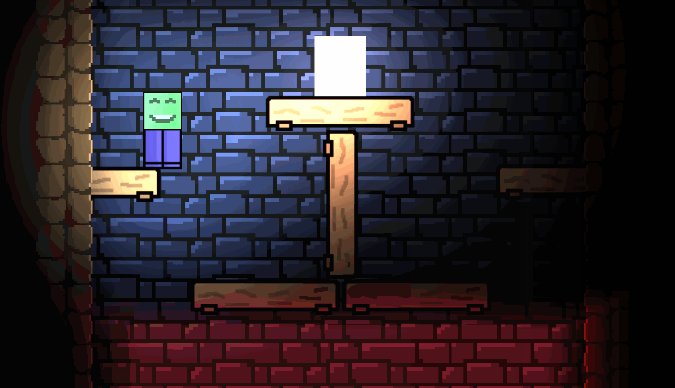
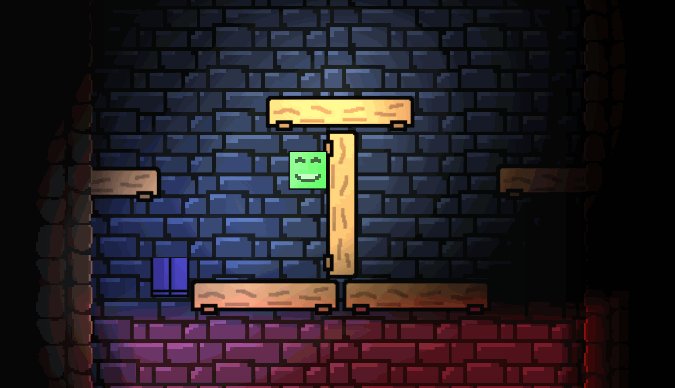
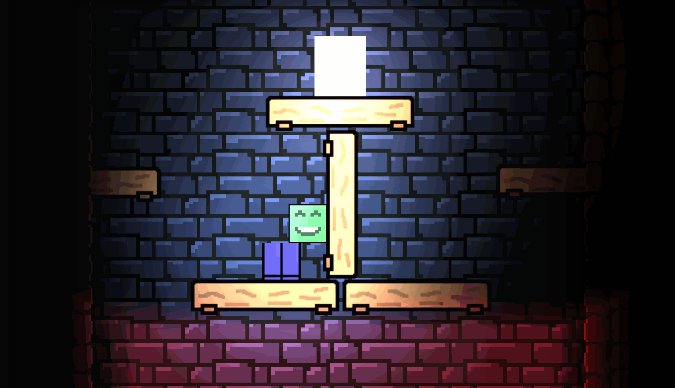
Another idea I wanted to try, is where you have multiple characters which you can control yourself to complete each level, much like that of Portal 2 but single player. One game that I came across when researching other games in this genre, was ‘Another Perspective’ which is a 2d-platformer where you have two playable characters but you freeze one in place while you control the other so you can jump on top of them, such as the example below. However, despite the fact that I liked the idea, each character had the same abilities and there was no difference between them.

https://www.ign.com/games/portal-2 
Another Perspective

One Idea I had was to expand on my previous concept I had during the Rapid Prototype Design module where you can control two players at once and in order to progress you had to bring the two characters together to open the final gate. Whilst I enjoyed this concept, I wanted to explore something different. However, I may take some ideas from this project, such as the art style and the lights.
One game that I found that includes multiple characters, is a game called ‘Thomas was Alone’ which is a monochromatic 2d-platformer where you switch between characters to progress, much like ‘Another Perspective’. However, what sets this concept apart is that it includes different abilities depending on which character is selected which I liked the idea of but I didn’t like how confusing this was at later levels when there were more than two characters involved.

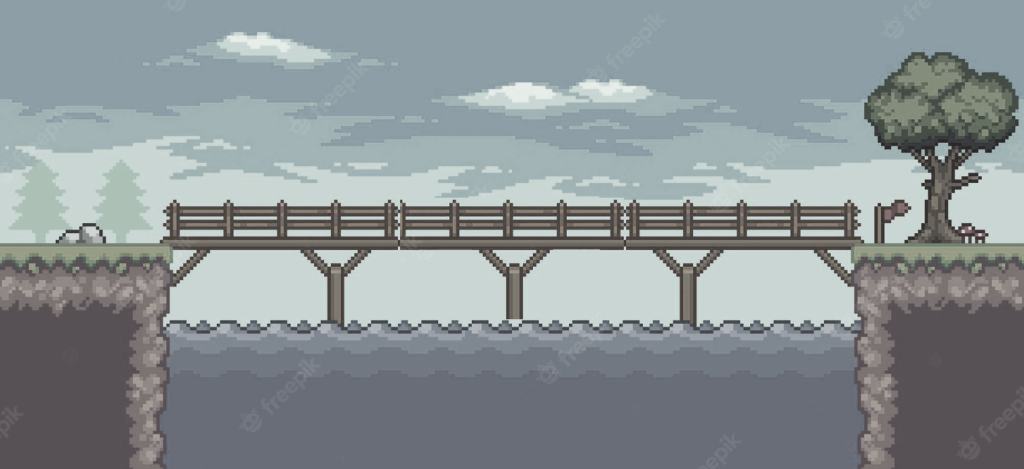
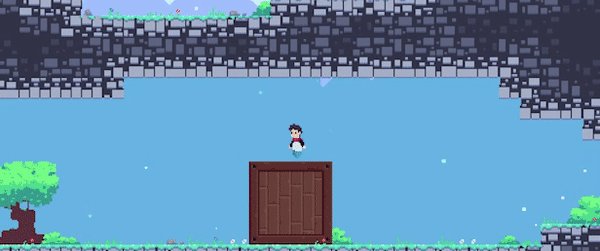
Whilst considering other potential concepts for my project, I thought about doing a platformer where you must utilize the past in order to progress. Such as the example below, where a bridge is built in the past, but in the present, the bridge is destroyed, therefore, the player must go back in time to cross the bridge. Even though I really liked this idea, I decided to slightly alter my initial concept and instead of having different time periods, I would create multiple ‘universes’ which would allow me to create more than one world as creating more than two different time periods may get confusing and hard to tell the difference. Therefore, I decided to finalize on creating a ‘multiversal’ game where you must swap between worlds that are identifiable by colour to complete levels where each character will have a different ability such as higher jump, smaller, etc.
Whilst researching how to go about making my first prototype, I came across a game called ‘What lies in the Multiverse’ which is a story driven metroidvania where the user must switch between universes to complete the story. Once I found this game, this did dishearten me a little as I thought I had an original concept that hadn’t been done before. However, the main feature that my game will include that this game doesn’t is that the characters will be different in each world and will have certain abilities, much like ‘Thomas was Alone’ but with aspects from ‘what lies in the multiverse’. Overall, I do really like the concept that Studio Voyager has created but will be attempting to create my game with as much difference as I can and will try to change some of my scopes to have some original content in my concept.


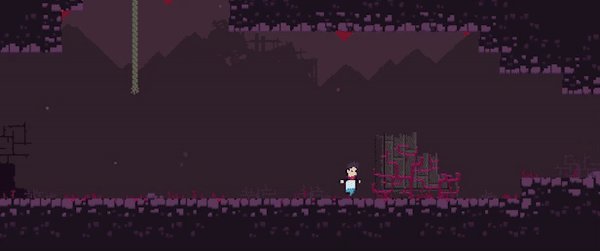
One game I enjoyed when I played was a game called ‘Inside’ by Playdead Studios which was a singleplayer 2.5D story game where the player is unable to attack but instead must run away from potential threats which I very much enjoyed as it didn’t complicate things and didn’t take away from the main story the player was unravelling. Even though ‘Inside’ isn’t a 2D puzzle platformer, many of the elements such as the non-attacking playstyle really intrigues me and is a feature I would like to include. I was perhaps thinking that one world could be a non-attacking world and the other world you were free to attack. However, some areas you can’t swap between worlds, therefore you must run away until you reach designated areas to switch worlds, in order to attack the enemies.

Art Style
Adam’s Video on Art styles for indie games, really helped me select Pixel Art as my chosen art style for my game. They go into a lot of detail about how different indie games use different techniques to make their games stand out against the rest and uses different case studies to show this. As of yet, I’m still unsure of my selected style and will most likely figure this out once I begin developing the assets but this gives me a massive insight on how I will be designing my character(s) as well as my level.

Audio
Even though my game is not centered around my audio, I thought it was still useful to delve into a bit of research around the music in my game. One game’s music I really enjoy listening to is the soundtrack to ‘Celeste’ by Lena Raine. Despite not playing Celeste before, the soundtrack behind this game is not only stunning, but it’s also arguably one of the major selling points behind the game. On a similar note, the soundtrack of ‘Shovel Knight’ was also shown to me prior to beginning my research which was also good and encapsulates the game, despite not playing the game before. I will be bringing my research to the external student who will be creating the music behind my game and will keep close contact to ensure that I get a similar feel with my game.
For my sound effects, I will mostly be using SFXR which is a free website, designed to create unique and randomized sound effects, specifically aimed at 8-bit games to create original sounds for jumping, shooting, coin collecting and other sound effects that might be needed.
References
Bithell Games (2012) Thomas was alone [Video Game] Available online: http://www.mikebithellgames.com/thomaswasalone/
Kaleb Silva (N/A) Pixel Art floating bridge [Image] Available online: https://www.freepik.com/premium-vector/pixel-art-arcade-game-scene-with-floating-platform-river-bridge-trees-fence-clouds-8bit_13755065.htm
Phil Fish (2012) Fez [Video Game] Available online: http://fezgame.com/
Shaun Spalding (2014) Another Perspective [Video Game] Available online: http://shaunspalding.co.uk/AnotherPerspective/
Studio Voyager (2022) What lies in the Multiverse [Video Game] Available online: https://untoldtales.games/games/what-lies-in-the-multiverse/
Playdead (2016) Inside [Video Game] Available online: https://playdead.com/games/inside/
Valve Coporation (2011) Portal 2 [Video Game] Available online: https://www.thinkwithportals.com/about.php
AdamCYounis (2021) Pixel Art Class – Art Styles for Indie Games [Video] https://www.youtube.com/watch?v=LfTiws-0Vss&t=3s&ab_channel=AdamCYounis
Yacht Club Games (2014) Shovel Knight [Video Game] Available online: https://www.yachtclubgames.com/games/shovel-knight-treasure-trove
Lena Raine (2018) Celeste [Video Game] Available online: https://www.celestegame.com/
Eric Fredricksen (2011) 8 bit sound maker and sfx generator [Website] Available online: https://sfxr.me/