Visual FX Experiments
Fire
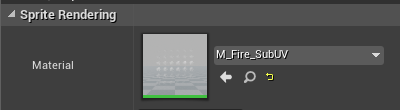
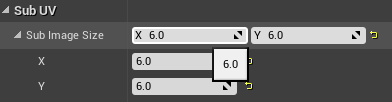
One of the first particle systems that I wanted to learn within Unreal using the Niagara system is fire as this would be needed in my final piece. I had a lot of fun experimenting with different parameters and settings to eventually get the fire to look more and more realistic. I would first select the fire UV from within unreal’s library and change the Sub UVs to 6 and there were 36 different sprites within a 6×6 grid.


After adding a spawn rate parameter to the Emitter, I increased the number to around 36 while also decreasing the lifetime to 5. This would end up being too much, but after some tweaking to each number, I ended up creating the nice animated sprite I was looking for.

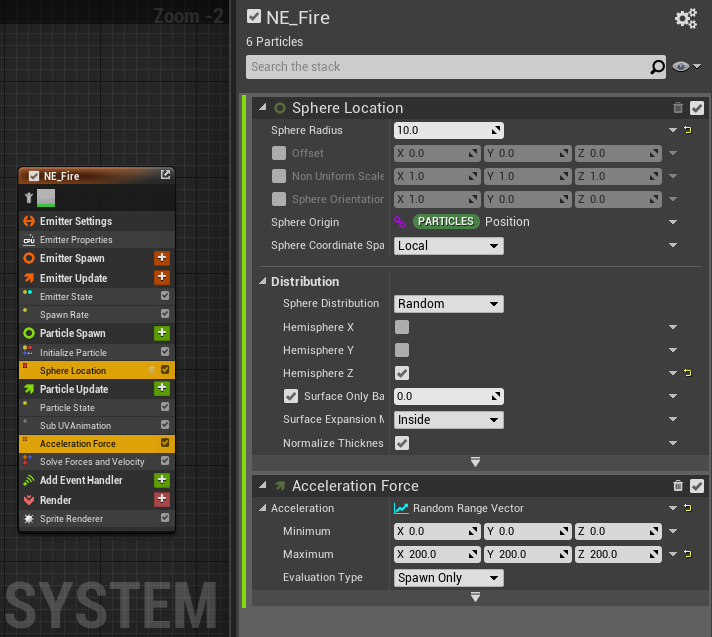
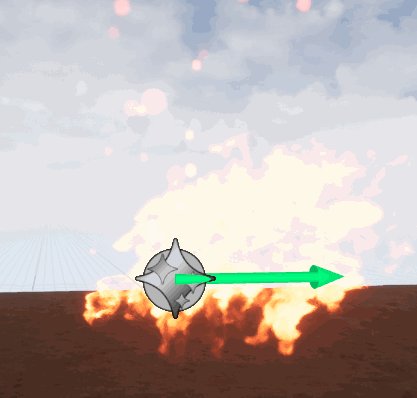
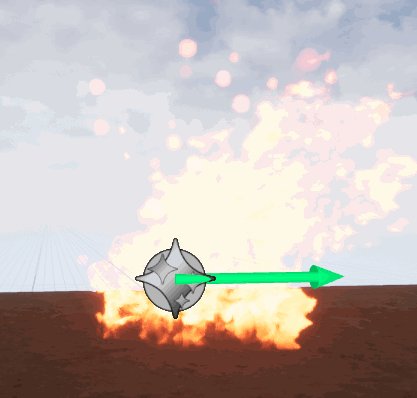
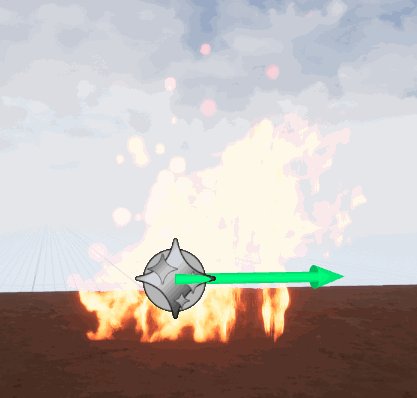
I was then wanting to experiment with making the fire look a little more lively as at the moment, it looks very bland and static. I first added a Sphere location and added a non-uniform randomizer that would randomly place the sprites within a radius of the original spawn location (except in the negative Z axis). This allowed the fire to look way more random and non-linear. The next parameter I wanted to add was an acceleration force that would ‘fire’ the sprites in certain directions. After adding another random range vector, I was able to successfully have the fire go in all directions after they were spawned.

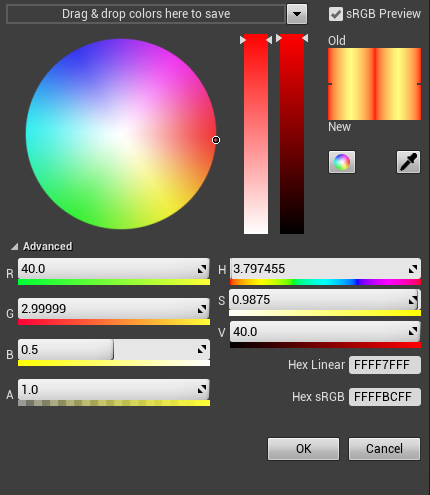
The next parameter I would implement would be the colour of the fire. I first changed it so I could use a colour wheel in the game engine rather than using the Niagara RGB settings. I also had a reference to fire so I could match the colours to make it look a bit more realistic. This also gave me the opportunity to change the colour whenever I needed, in case I needed a different colour flame.

Once I had the colours correct on the fire I wanted to add fire whisps to the fire to add more variation. To do this, I copied my steps for the fire particle, but instead of changing the sprite, I just kept the particle default. I ended up making a pretty realistic fire particle system but I want to next explore smoke as this will also be used in my final piece.

References
aramanamu (2021) Fire Reference [Video] Available online: https://www.youtube.com/watch?v=Boil5w6OSfA&ab_channel=aramanamu