Rapid Prototype Design -Week 1 (Fragments)
Research
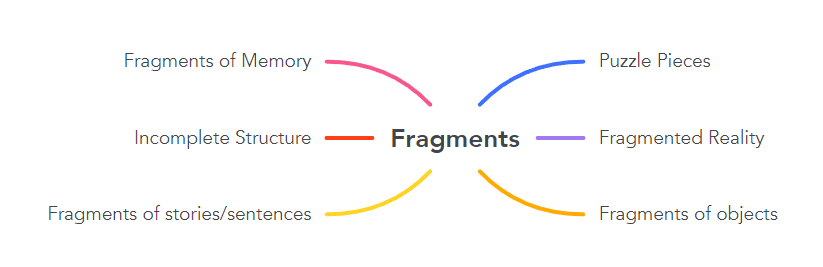
The first week’s theme was announced to be ‘Fragments’ so I first researched the literal meaning behind this word followed by a mindmap I created on my first impressions of the word.
noun
1. a small part broken off or separated from something. “small fragments of pottery”
verb
2. break or cause to break into fragments.”Lough Erne fragmented into a series of lakes”

The main way that I interpreted this was broken pieces of an object. To further open up to more ideas I created a mood board with images I found on google that I associated with the word ‘Fragments’.

References
Angelatriks (N/A) Beautiful Fragments Glass [Picture] Available online: https://www.shutterstock.com/image-illustration/beautiful-fragments-glass-splinters-black-background-704216560 [Accessed 22/02/2022]
GDJ (N/A) Fragmented Reality Enhanced [Picture] Available online: https://www.clipsafari.com/clips/o253161-fragmented-reality-enhanced [Accessed 22/02/2022]
Mcgonigle, B. (2019) Shattered Glass Fragments [Picture] Available online: https://www.bradmcgonigle.com/blog/understanding-react-fragments [Accessed 22/02/2022]
Proofed (2017) Sentences are like jigsaws [Picture] Available online: https://proofreadmyessay.co.uk/writing-tips/sentence-fragments/ [Accessed 22/02/2022]
Talulah (N/A) Fragments [Picture] Available online: http://talulahgcsephotography.weebly.com/fragments.html [Accessed 22/02/2022]
Tom (2017) A theology of fragments [Picture] Available online: https://anopenorthodoxy.wordpress.com/2017/09/16/a-theology-of-fragments/comment-page-1/ [Accessed 22/02/2022]
Game Ideas/Planning
Once I’d gathered some research about what the meaning behind Fragments was, I began to conceptualize some game ideas related to the theme ‘Fragments’. My initial thoughts when thinking of a possible game idea around this subject was to create a 2D platformer or topdown where the player must collect ‘fragments’ of a letter or other object in order to progress to the next level. I also had other ideas such as a UI-based game where the player’s mouse would control what the player could see as a search game. However, I couldn’t imagine my game being any different from any other typical 2D platformer. Therefore I tried to think of other mechanics that would be different from other platformers I eventually thought of the idea of having two ‘fragmented’ characters that could be controlled with the same set of controls.
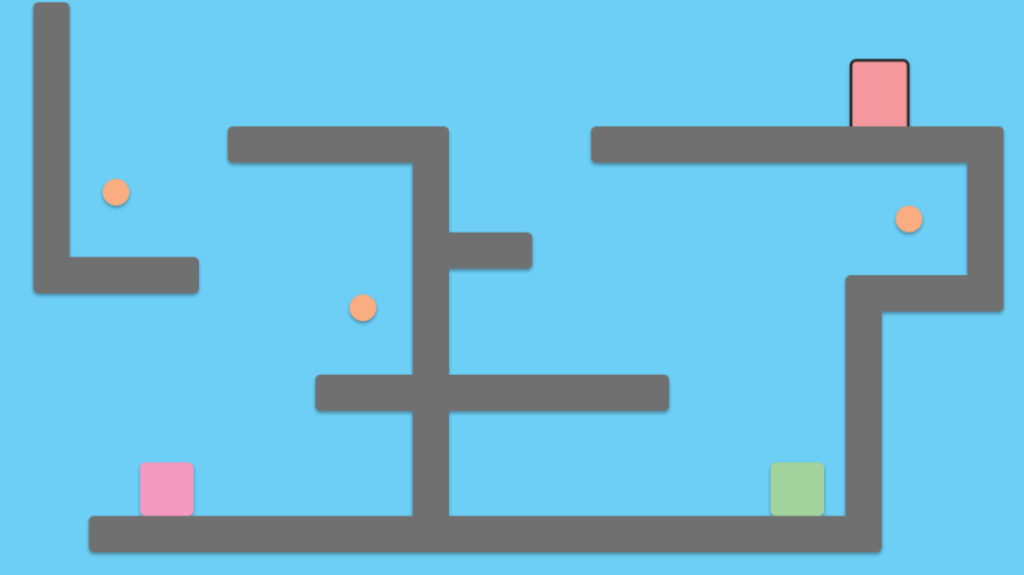
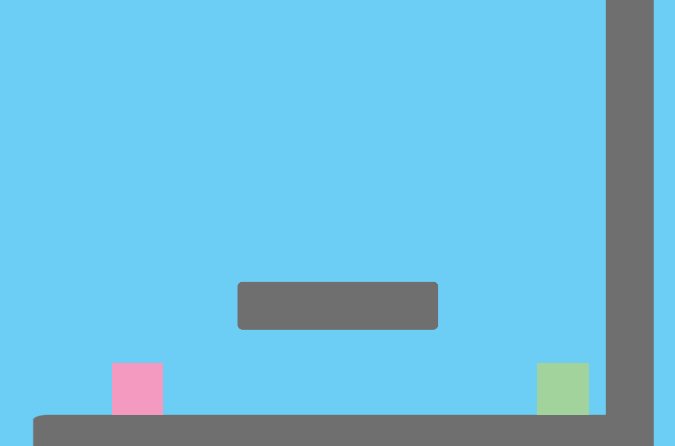
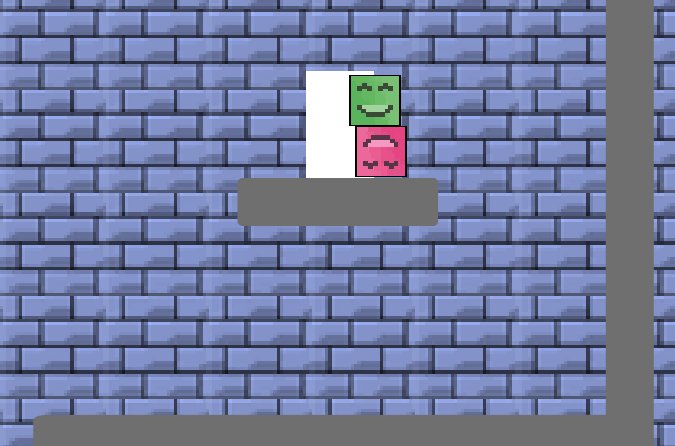
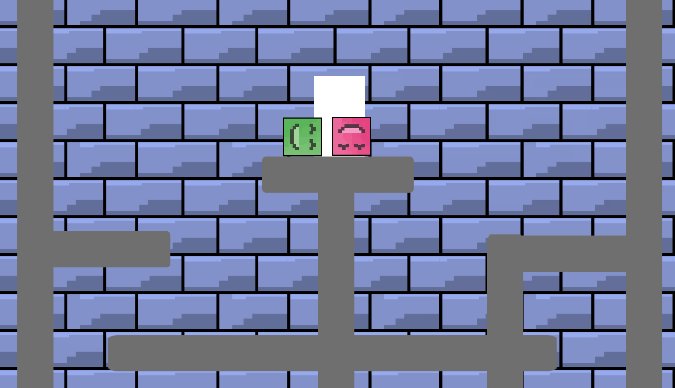
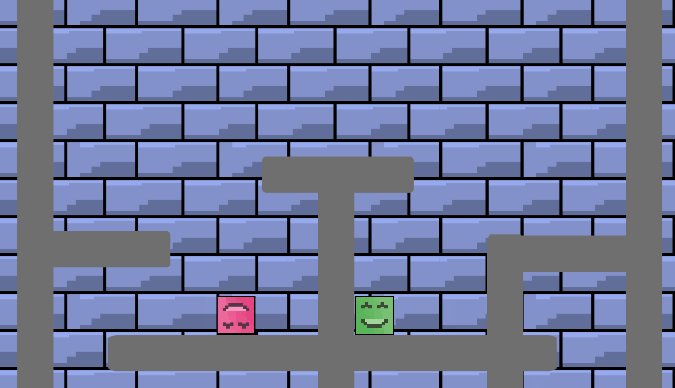
The two characters act as two ‘fragments’ of one mind (or controls) which must come together in order to leave the level. I made a quick level design in Photoshop so that I could visualise my idea more easily.

If the single control, dual character approach fails, I will fall back onto the plan of having only have one playable character in which the player will explore the level to get ‘fragments’ of an object to unlock the door.
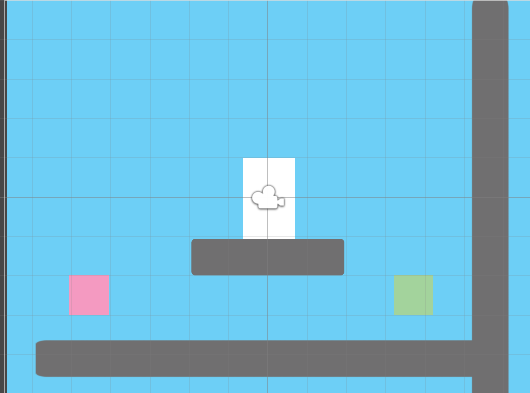
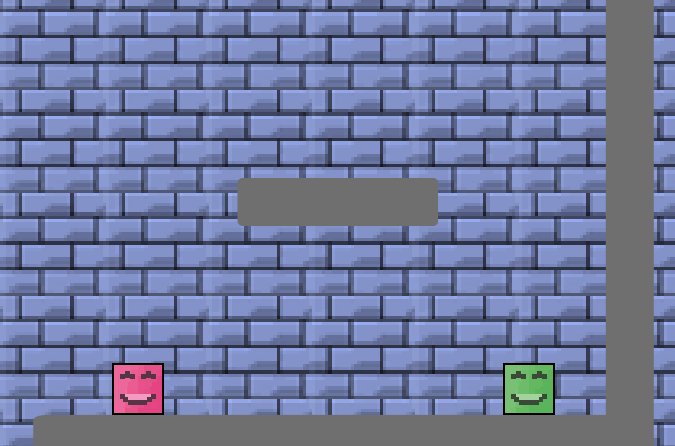
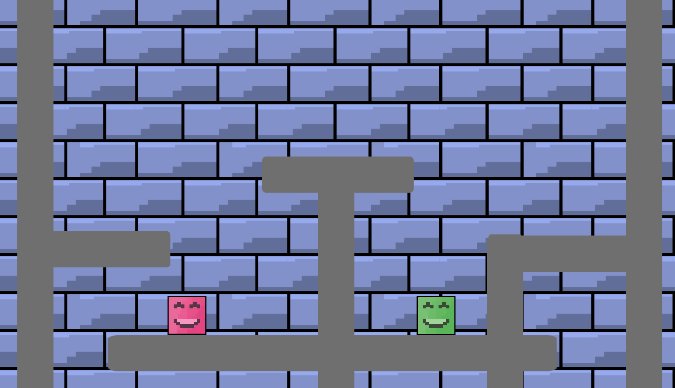
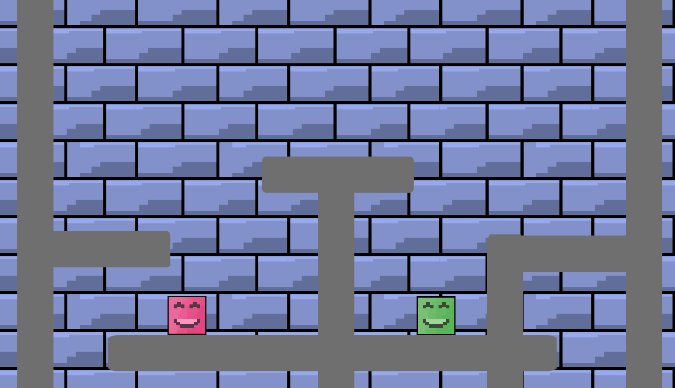
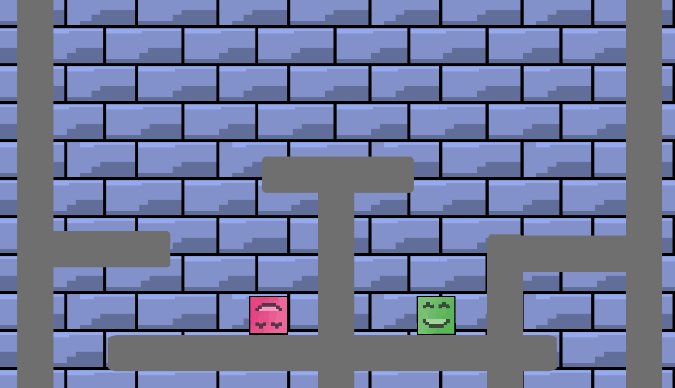
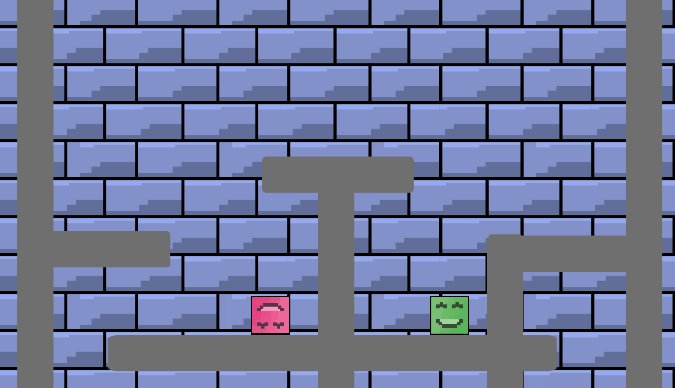
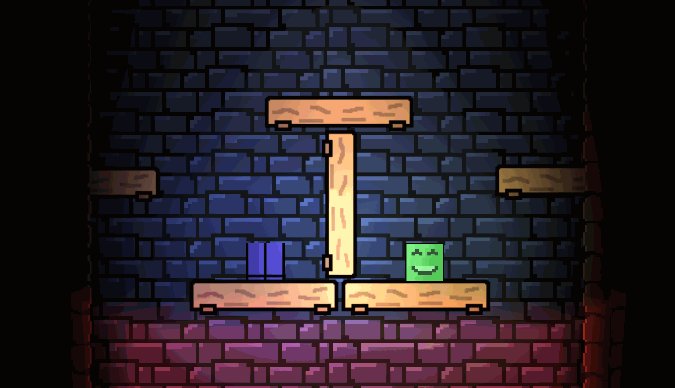
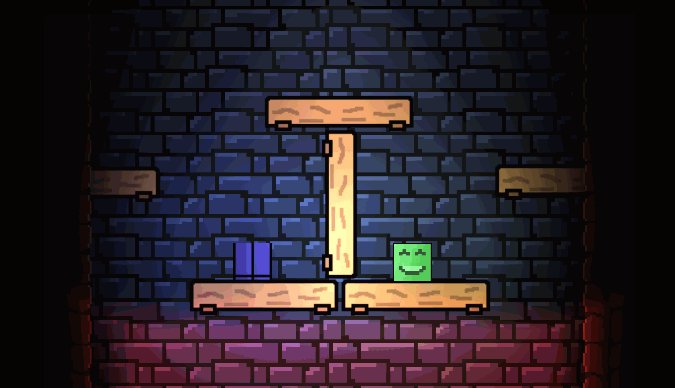
First of all, I made a quick level within Unity with the two sprites

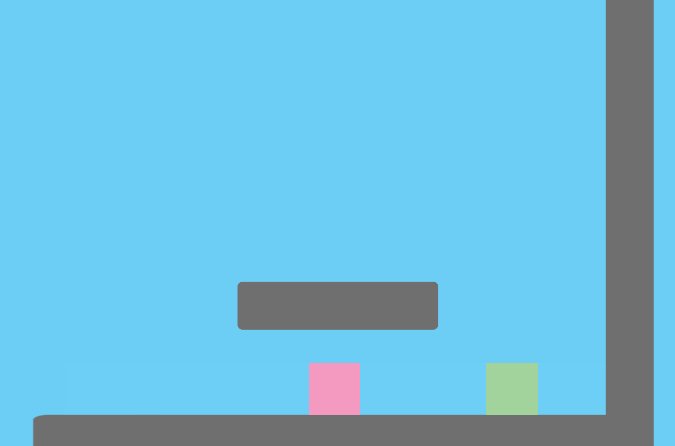
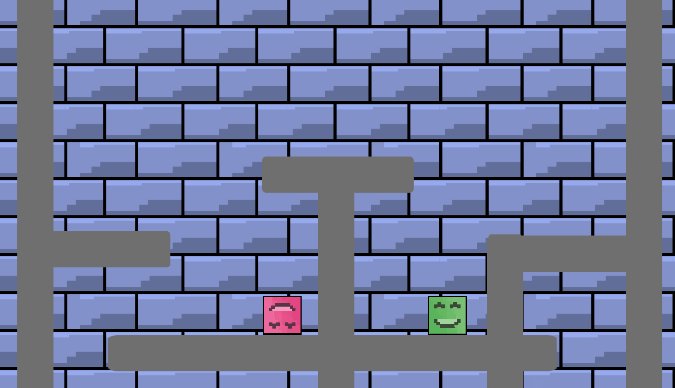
First of all, I made a quick 2D level within Unity with the two placeholder sprites along with a bottom platform and a wall on the right. I roughly made the code that controls the movement which I already knew how to create along with the jump. Once this was done, I was able to copy and past the sprite but change the colour and move it away from the original sprite.

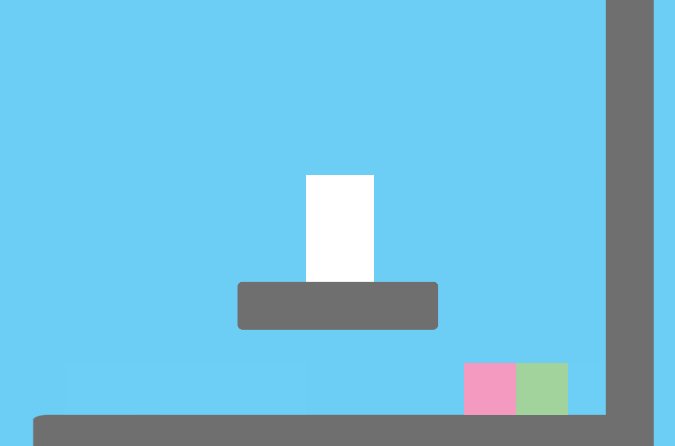
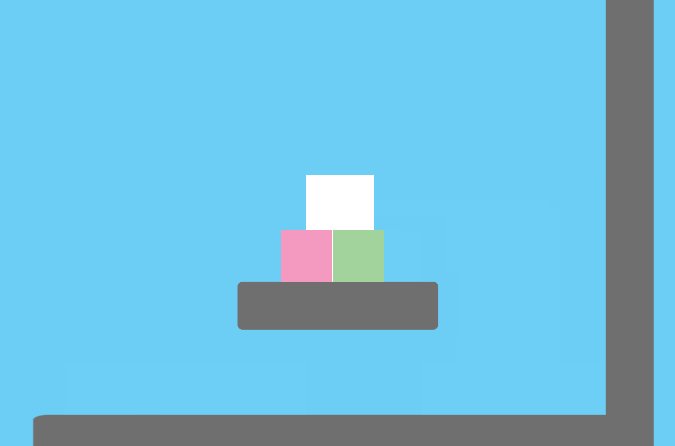
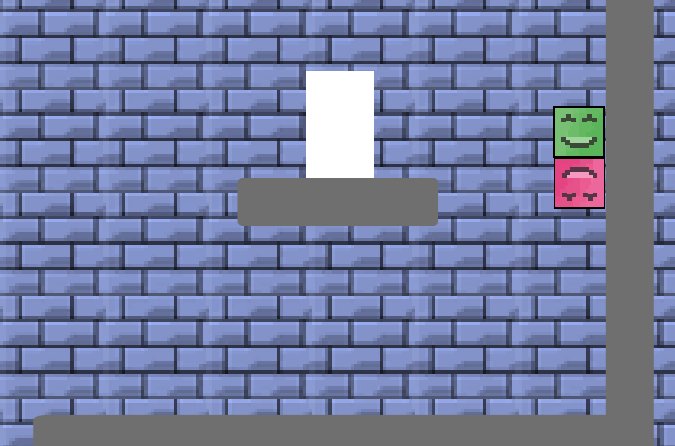
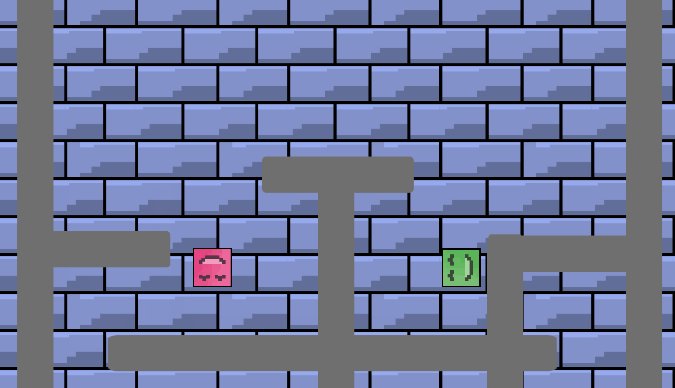
I then set up a simple 2d box collision where once the two characters came into contact with each other, they would spawn in a prefab shape acting as the gate, which is yet to be scripted to move onto the next level. Overall I was optimistic about how well this could work with well-designed levels and obstacles to make the game more challenging and more enjoyable. Therefore I decided to stay with this idea and move further with the game by adding more
Game Development
Once I had got the core mechanic of the game complete, I set about trying to implement new mechanics into the game. Not only this, but also I decided to start designing some assets for the game.

Background 
Player1 
Player2
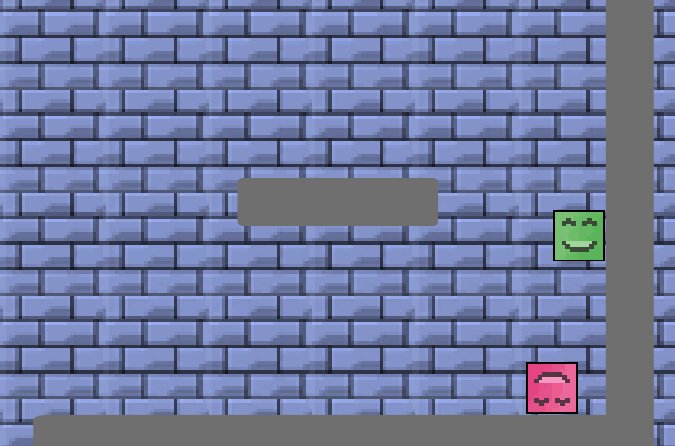
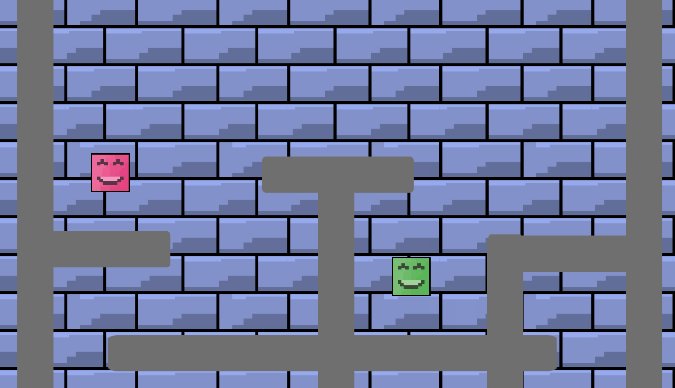
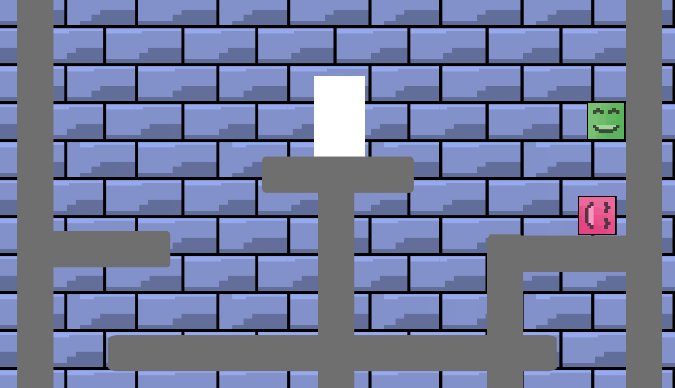
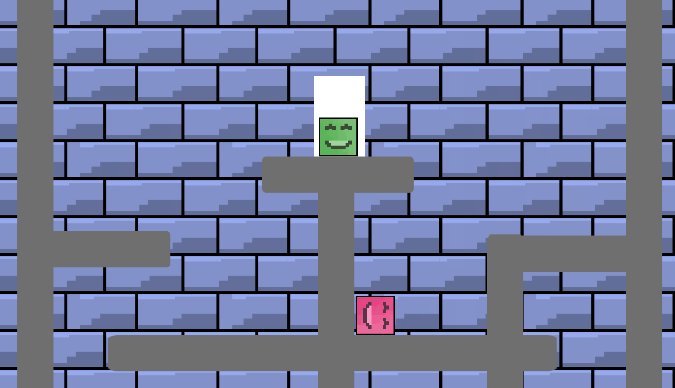
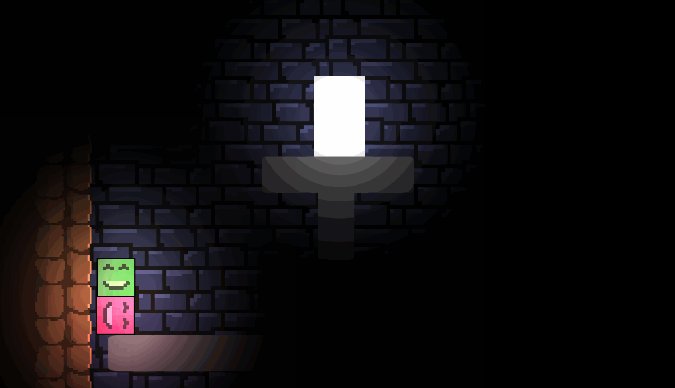
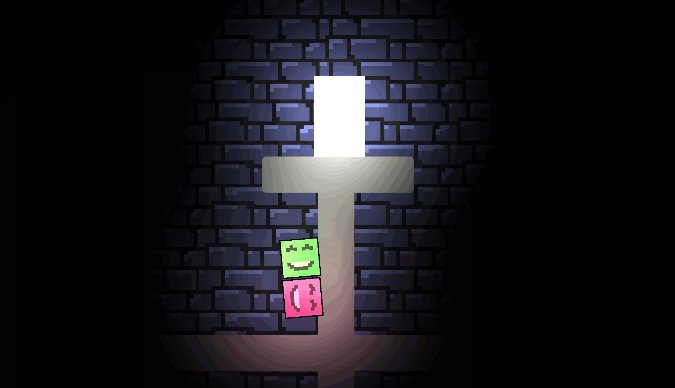
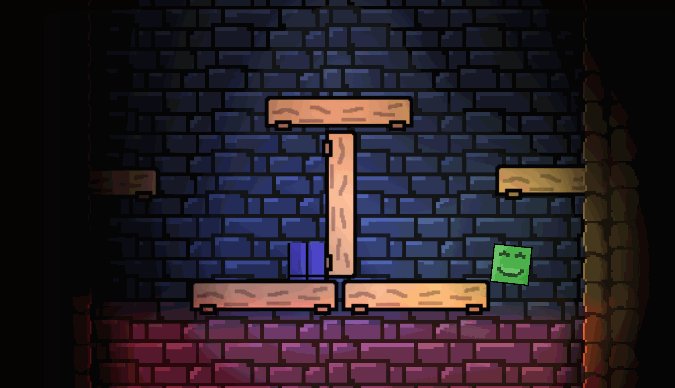
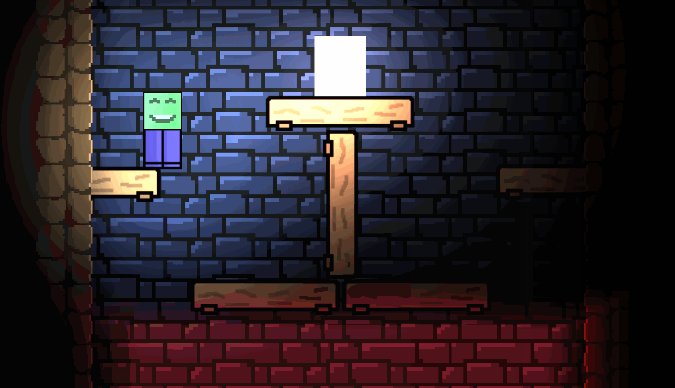
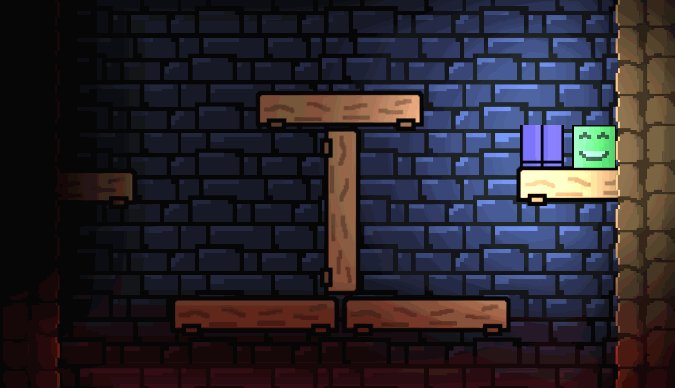
I decided to turn Zrotation back on as I had previously locked it to prevent the characters from spinning over. However, I turned it back on to test what this would be like, and whilst it had a visual improvement, it prevented the player from jumping when the player got spun around upside down as the ‘ground check’ object was on the bottom of the square. Although this seemed to have a negative effect, I came across this mechanic shown below where the two sprites manage to climb up the wall using each other as a platform, which I thought could be used as a way to move around later levels.

I then started to experiment with the level design a small bit to see how this could work and the game mechanic seemed to work really well. However, the issue I was still having with this was the fact that once one of the characters had been rotated onto their side, they wouldn’t be able to jump or rotate back onto their ‘feet’. Whilst this could be a cool mechanic, I still wanted the two characters to enter the doorway at the same time in order to move onto the next level. Therefore I had to try and correct the ground check error that was causing this.


Once I did a little more experimenting with the ground check radius distance I was able to jump no matter the rotation of the characters. However, since changing this, for some reason, the characters would move at different speeds if it was upside down or the right way up. I had previously set it up so the characters were a ground layer to perform a sort of double jump using the other character but had to remove this as it could be used infinitely and allowed the player to ‘fly’

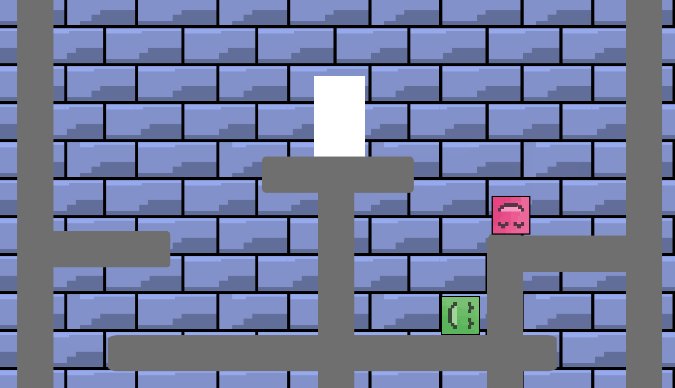
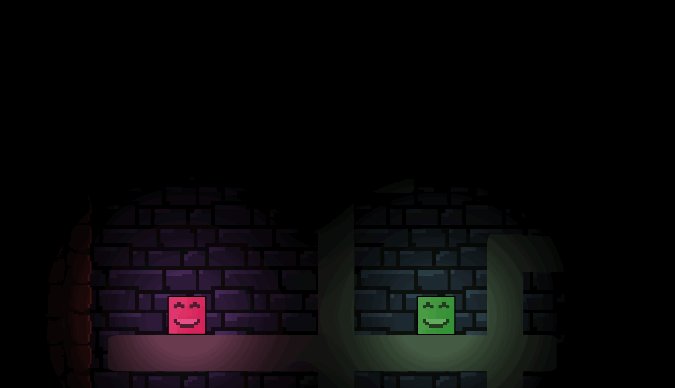
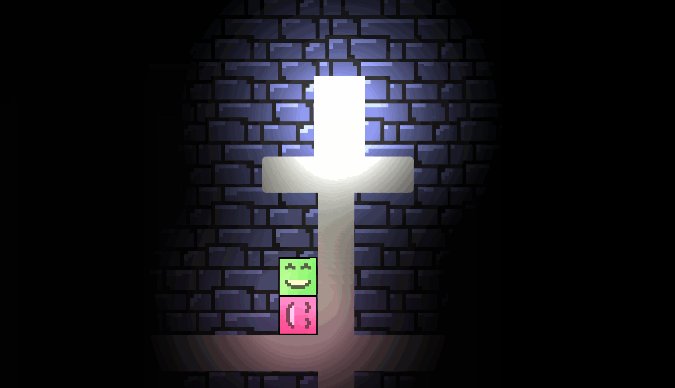
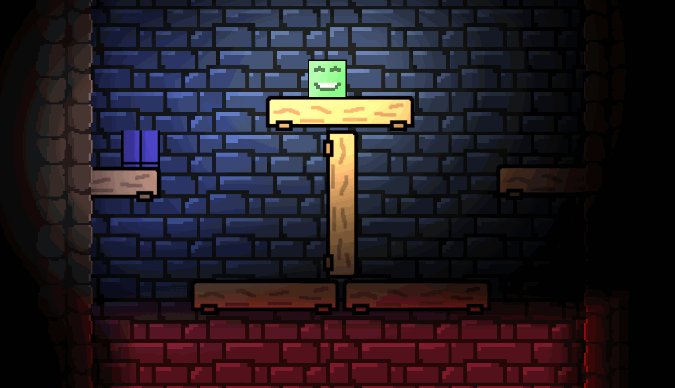
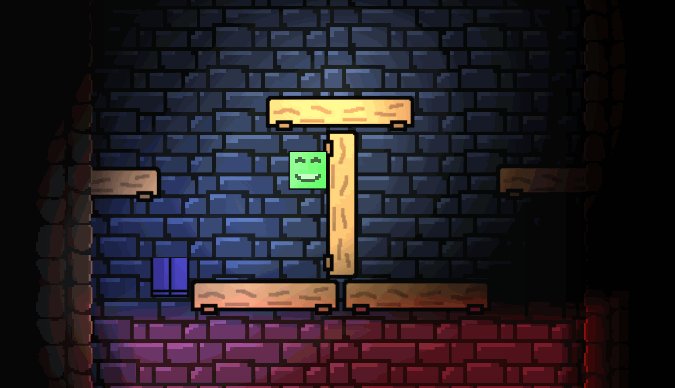
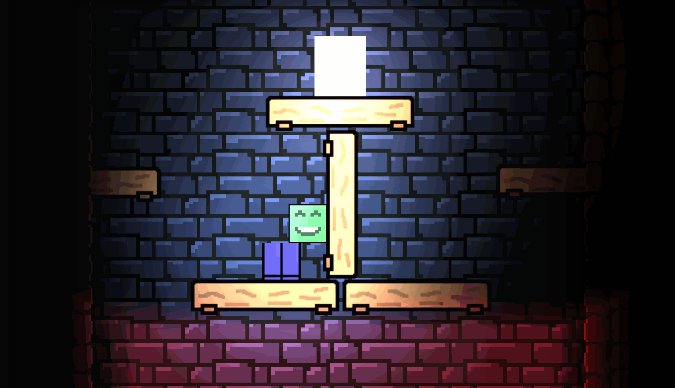
Once I had set up the main mechanics of the game, I wanted to experiment with lighting in a 2D game as I had never attempted to add lights to any 2d game before. To do this, I researched how to use Universal RP which is a lighting system plugin within Unity. This was pretty easy to get working after assigning all the assets in my level with a material that would react to the light. I had originally just put the light onto the level in the middle of the screen which would light the whole level up. However, I came up with the idea to attach it as a child on my characters so the level would be lit up wherever the characters go. After some tweaking to the lights, I was able to get a light level and colour I was comfortable with but I may adjust it in the near future if needed. I also attached a white light to the gate which will light up when the gate gets spawned in. However, a bug that I came across is that multiple gates would be spawned after each collision the two characters would make. Therefore I had to figure out a way to solve this. One idea I had was to just delete the gate spawn after the gate was spawned in. Despite this being an ideal fix, after adding the line of code to destroy the gate spawn empty object, the gate would not spawn after the two characters come together.


I also decided to update some of the graphics a little in my spare time such as an updated more detailed background, along with the sidewalls and wooden platforms which I created in Photoshop. Not only this, but also I added a red light under the level to give a warning that you don’t want to fall down. I also added the code where the player would die if one of their “bodyparts” as I have now decided as the game concept, falls below into the void.

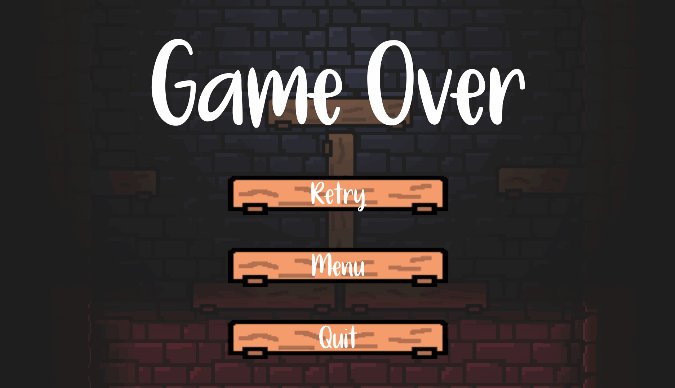
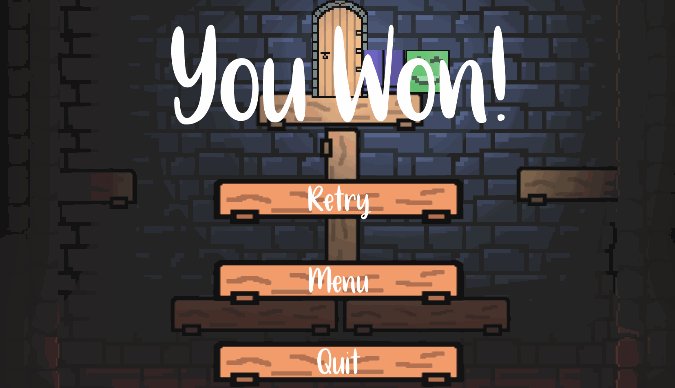
I then created a simple Game Over screen that would trigger if one of the ‘fragments’ of their body fell off the platforms, using the wooden platform as the button background, and ‘KG Take On The World’ font made by Kimberly Geswein as the text. Next, I decided to experiment with the menu system to make it more appealing by making the buttons larger when the player hovered over them. Once I had the code for this, I copied most of the assets onto another scene to start making the main menu and once this had been done I wanted to add a light that followed the player’s mouse to give the main menu more interaction. Currently, all the buttons work apart from the options button, which I may remove if I don’t have the time to complete the options menu. The title in the main menu is subject to change, as well as the colour, as I experiment with what colours to use

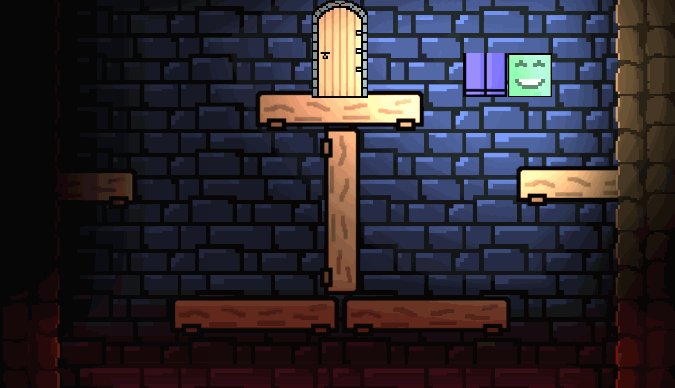
I also went back and fixed the issue where the gate would spawn more than once, therefore I decided to fix the issue by setting it as active when the two characters came into contact and setting it as inactive when they came apart.


I then made the final adjustments by adding a gate asset and a win screen when the player made contact with the gate. I duplicated the game over UI and made some changes to the text to say “You Won!”. Once I’d programmed the buttons I was then complete with my game.
Here is a playable version of my game: https://lethaleye89.itch.io/fragments